Consistent branding is important. When something is off-brand, it can undo the hard work your team has put in to stay professional. But between brand voice, color schemes and pre-approved templates, there can be a lot to keep track of. Especially when you’re trying to keep an entire team, colleagues from other departments and freelancers all on brand, too.
Think of these reusable pieces of branding as “snippets” of text to be searched for, accessed by and reused by the team. Here are several ways that storing up bits of tagline, brand messaging, even hex colors in TextExpander can help your team stay on brand.
Standardise Taglines, Greetings and Email Sign-Offs
Your brand’s voice is specific to your goals and values, so it’s important the whole team uses similar language. Everything from taglines, common greetings and core values are examples of your brand’s voice.
Turn these chunks of text into snippets in TextExpander for quick and easy access when writing marketing material, emails and other communications. You could even use TextExpander to correct typing foibles: if the company voice is to say ‘thanks’, correct uses of ‘cheers’ to ‘thanks’.
On the other hand, you might want to encourage your team to create a few of their own greetings which suit the company voice. This keeps everyone on message, but sounding unique and like themselves.
For example:
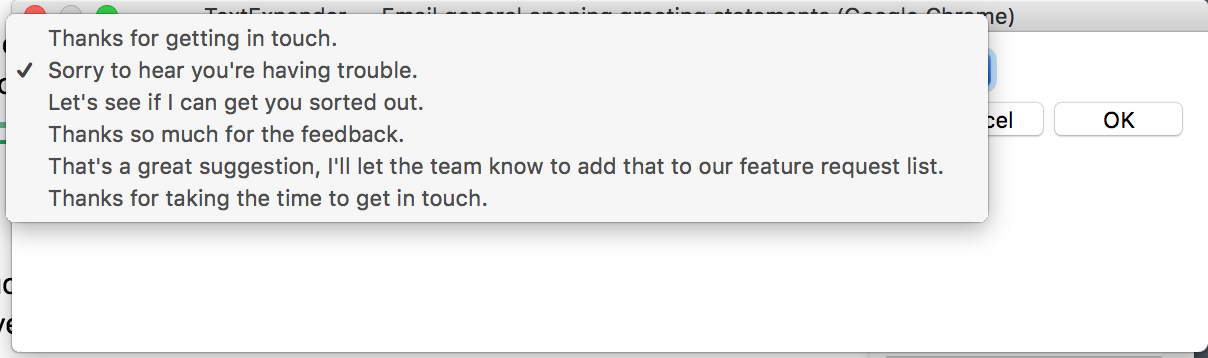
Here’s how you could store multiple greetings for a customer support email:

Here’s how to set up a snippet like this:
- Create a New Snippet from the button in the toolbar.
- In the new snippet, from the editing bar, select Fill-ins > Popup Menu.
- Name the popup menu something to remind you of what you’re selecting here and type your different greetings in the fields. You can add more or delete by using the + and – signs on the bottom left of the editor.
- Click OK to save.
- Type in your label and abbreviation as usual.
Describe Your Product Accurately
Frequently have to describe your product, features, and selling points? You already have a beautifully crafted description on your website, so why not put it to good use.
Take the pieces you need and make each into an easily reusable piece of text by turning them into TextExpander snippets. You can create a snippet for your tagline, your top three features and a short overview of your product or service.
Correct Styling Errors
Other people will get your name wrong, but you shouldn’t! An easy way to correct common misspellings or styling errors for your brand name is to use snippets. For example, the TextExpander team uses a group which corrects Textexpander to TextExpander. So even when it’s been a long afternoon, everything still looks professional 🙂
Bonus tip: Get other company names right too! Join the Brand Names snippet group for correct spelling and styling on popular brands such as YouTube, Google, Facebook and more.
Email Signatures
There’s definitely room for personalization in email snippets. You want your recipients to feel they’re talking to a human, not a robot. 🤖
For ease, your team can use TextExpander to store branded email signatures, with their own nested marketing message. Check out this post on keeping your team on-message for more details.
Colors
Hex color codes and snippets go together like peanut butter and jelly. Who has time to remember hex codes, or remember where they are stored? Use ‘co.blue’ to expand the hex color for the company blue when coding CSS, HTML or talking to your designers and engineers.
For example:
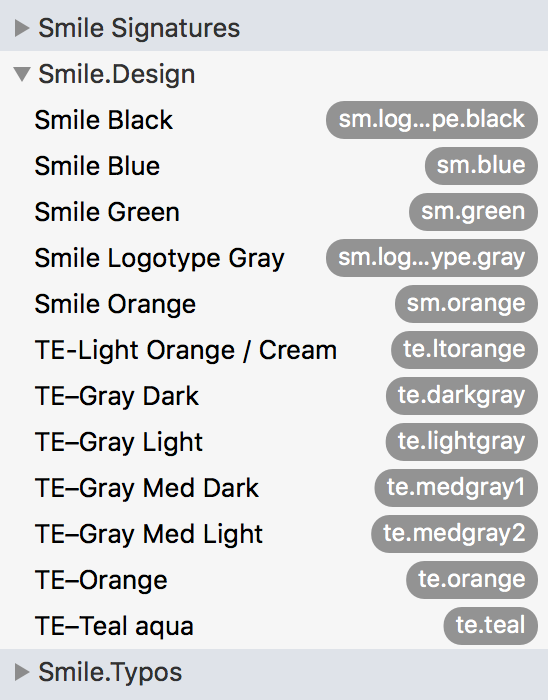
Use the same prefix to group similar colors and to help you search for them in TextExpander. Here’s how we organize our hex code color snippets at TextExpander (by Smile):

HTML
Help out your email marketing and web dev teams to keep branding consistent. Chances are, they’re using:
- Markdown templates for email
- HTML templates for:
- purchase buttons
- icons
- logos
- headers
- footers
These chunks of code can be stored in TextExpander snippets and pulled up in an instant. Perfect for keeping everything uniform, and for new hires.
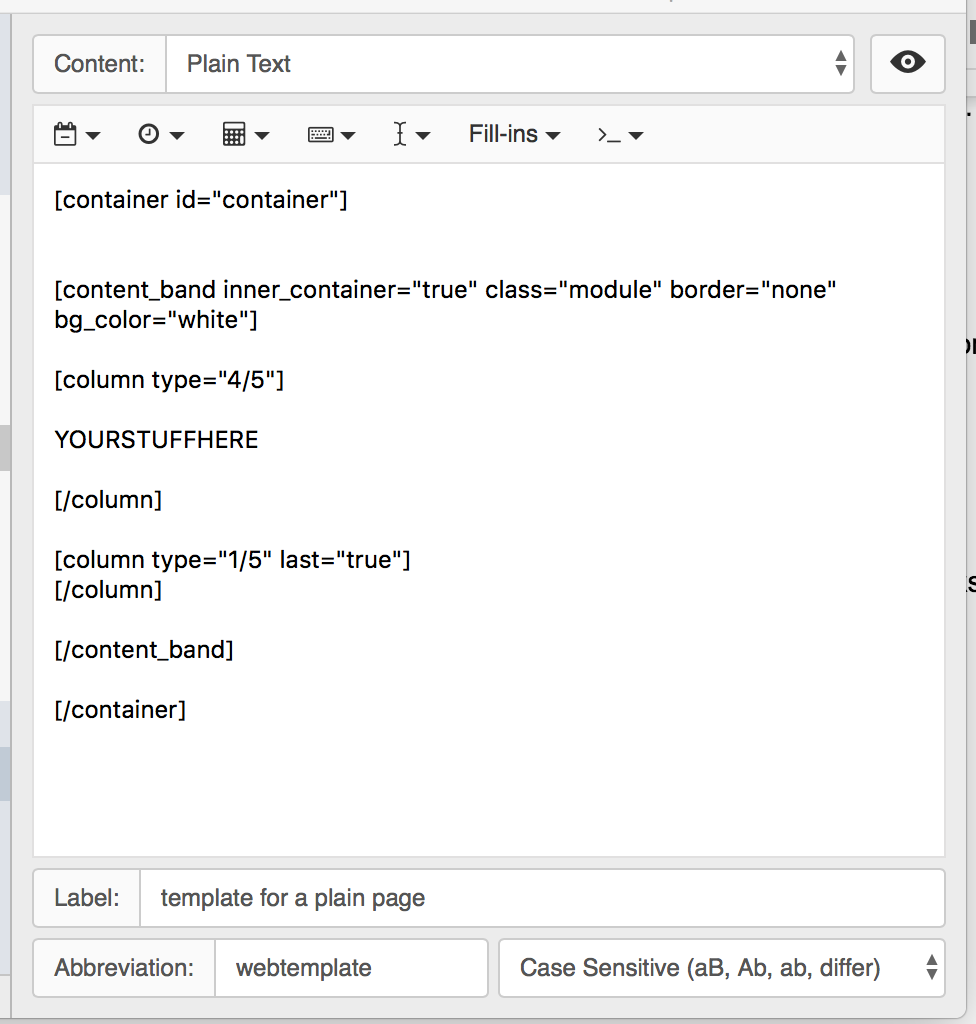
Bonus tip: Many WordPress sites use plugins and customizations, so why not create a snippet group for the shortcode syntax your team uses? You can have snippets for all your basic elements: templates for a basic page, code for different page sections, code for page columns, code for your video embed. Perfect if you have a lot of custom stuff on your site!
For example, here’s a basic page in X theme shortcodes:

Update Quickly and Easily
Maintaining consistency in branding can be tricky, but you’ve already put the work in to create awesome descriptions and great color palettes. Empower your team in recalling them perfectly every time!
If you choose to use TextExpander, you can have all your key branding just a few key presses away, and everything can be updated quickly and easily, for everyone, with minimal fuss.
Go Forth and Brand
We hope you enjoyed our tips for keeping the whole team on brand. For more tips and tricks, join our group on Facebook.

